Everything you would expect
-
It's just Markdown
Focus on the content of your documentation and create a professional static site in minutes. No need to know HTML, CSS or JavaScript – let Material for MkDocs do the heavy lifting for you.
-
Works on all devices
Serve your documentation with confidence – Material for MkDocs automatically adapts to perfectly fit the available screen estate, no matter the type or size of the viewing device. Desktop. Tablet. Mobile. All great.
-
Made to measure
Make it yours – change the colors, fonts, language, icons, logo, and more with a few lines of configuration. Material for MkDocs can be easily extended and provides many options to alter appearance and behavior.
-
Fast and lightweight
Don't let your users wait – get incredible value with a small footprint by using one of the fastest themes available with excellent performance, yielding optimal search engine rankings and happy users that return.
-
Built for everyone
Make accessibility a priority – users can navigate your documentation with touch devices, keyboards, and screen readers. Semantic markup ensures that your documentation works for everyone.
-
Open Source
Trust 20,000+ users – choose a mature and actively maintained solution built with state-of-the-art Open Source technologies. Keep ownership of your content without fear of vendor lock-in. Licensed under MIT.
More than just a static site

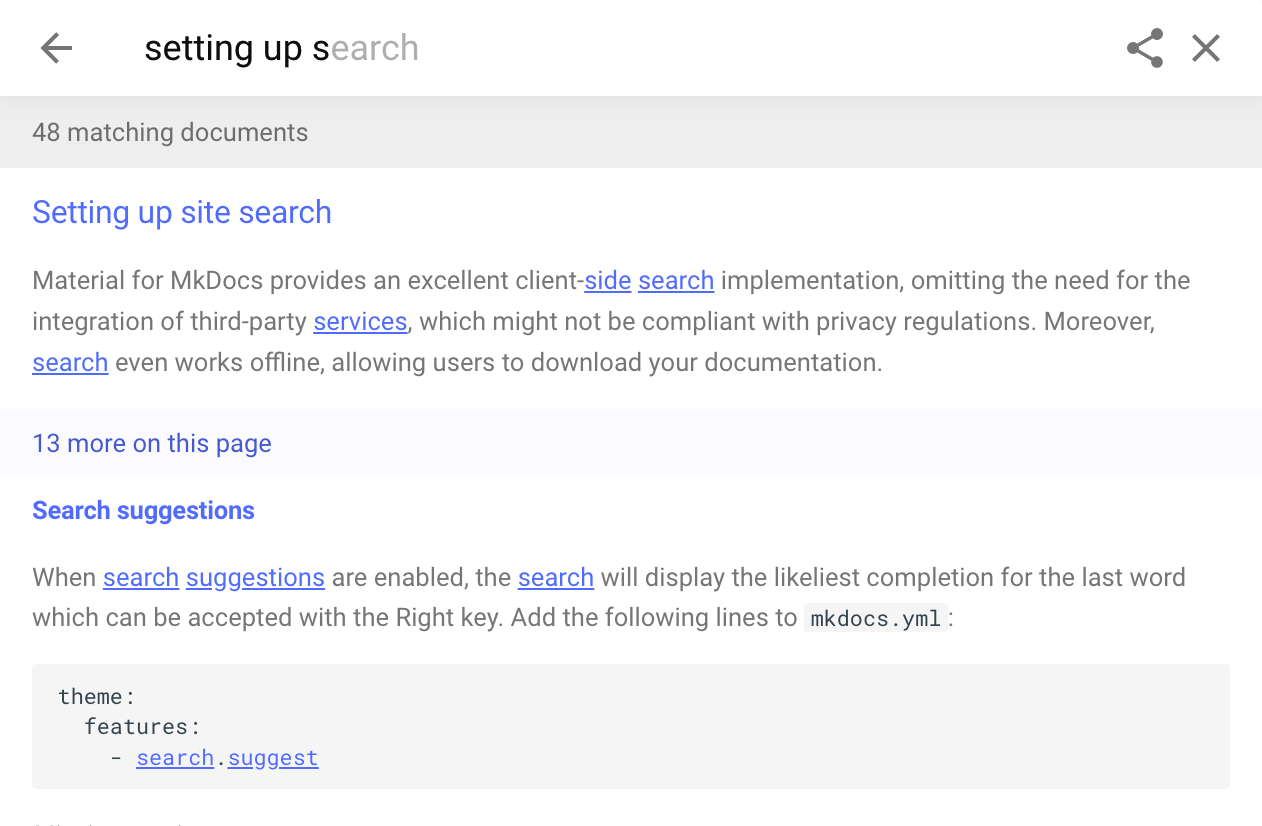
Built-in search
Material for MkDocs makes your documentation instantly searchable with zero effort: say goodbye to costly third-party crawler-based solutions that can take hours to update. Ship your documentation with a highly customizable and blazing fast search running entirely in the user's browser at no extra cost.
Even better: search inside code blocks, exclude specific sections or entire pages, boost important pages in the results and build searchable documentation that works offline.

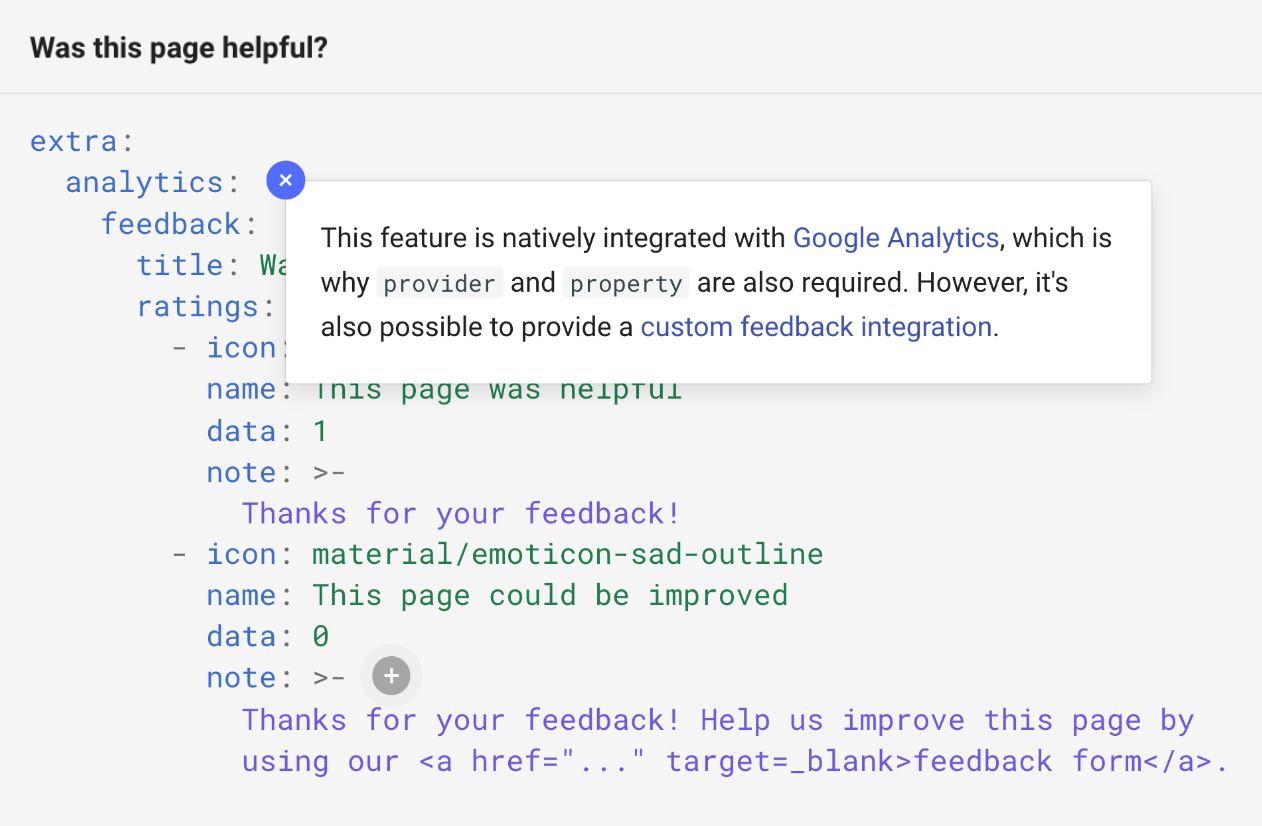
Code annotations
Some examples need more explanation than others, which is why Material for MkDocs offers a unique and elegant way to add rich text almost anywhere in a code block.
Code annotations can host formatted text, images, diagrams, code blocks, call-outs, content tabs, even interactive elements – basically everything that can be expressed in Markdown or HTML. Of course, code annotations work beautifully on mobile and other touch devices and can be printed.

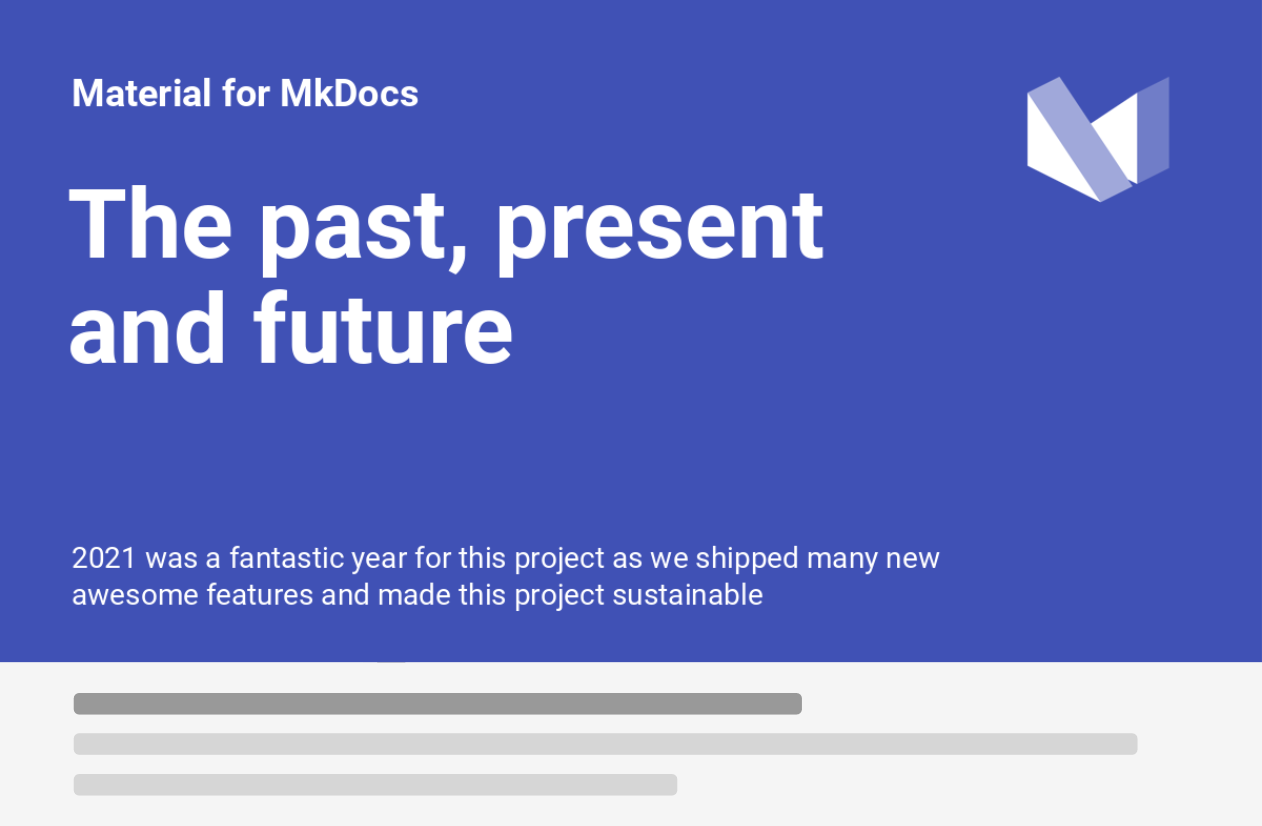
Social cards
Make an impact on social media and increase engagement when sharing links to your documentation by leveraging the built-in social plugin. Material for MkDocs makes it effortless to generate a beautiful preview image for each page, which will drive more interested users to your Open Source or commercial project.
While the social plugin uses what's already there, i.e. your project's name and logo, as well as each page's title and description, it's easy to customize preview images.
Learn more
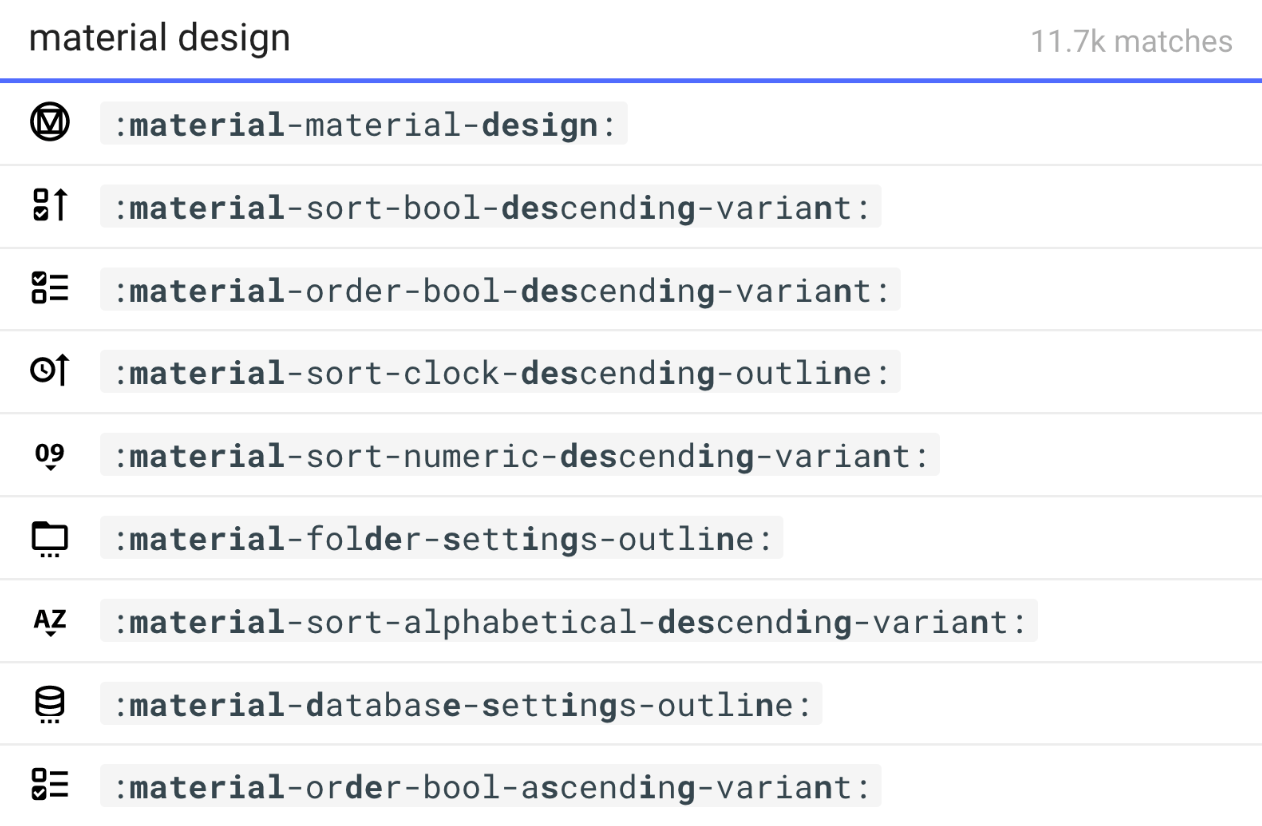
10,000+ icons and emojis 
Supercharge your technical writing by making better use of the processing power of the visual cortex: Material for MkDocs ships more than 10,000 icons and emojis, which can be used in Markdown and HTML with simple shortcodes and an easy-to-remember syntax. Add color to icons and animate them. Make it pop.
Use our dedicated icon search to quickly find the perfect icon for almost every use case and add custom icon sets with minimal configuration.
Learn more